List of Chrome Components (2021)
Before we see the list of Chrome components and what they mean, let us first learn a little bit about them.
What Are Chrome Components
Unlike Chrome Settings and Chrome Flags which allow you to disable or enable new features on Chrome, Chrome Components are the individual components of Chrome that work in the background and make those features possible. For example, there’s a component called “Hyphenation” that allows Google Chrome to add breaks or hyphens to words in narrow containers. If you never want to use Adobe Flash Player on your machine, you can use this component to disable it forever. On the other hand, if Adobe Flash Player is giving you any problem, you can use this component to fix it.
How to Open Chrome Components
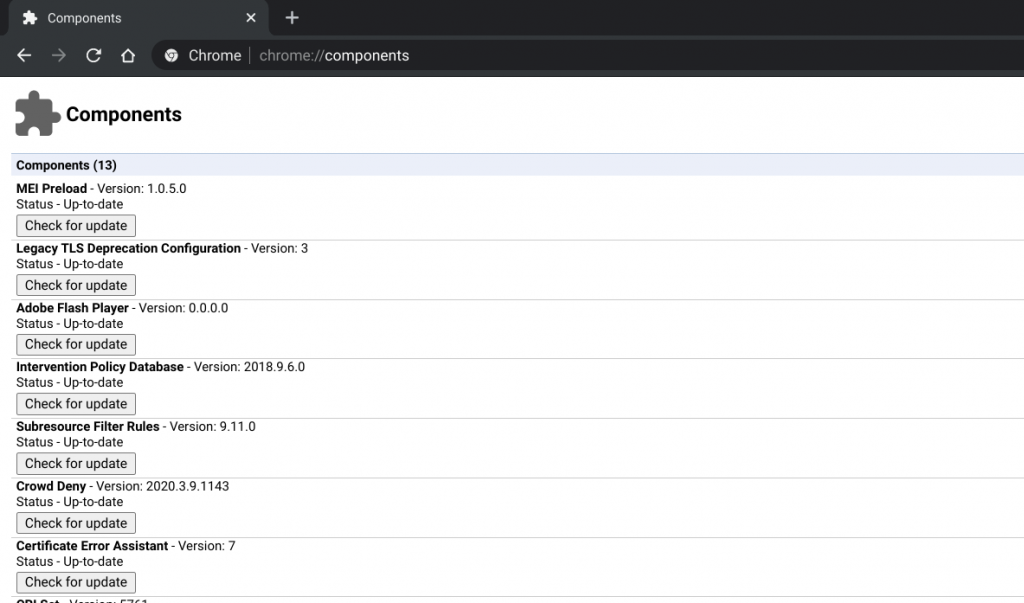
The Chrome Components page on Google Chrome can be accessed by using the Chrome URL feature. A user only needs to visit the chrome://components URL page and he will be shown all the different components of Chrome. To update a Chrome Component, just click on the “Check for update” below that component, and it will automatically update the said component if an update is available.
List of Chrome Components and Their Meaning
Now that you know what Chrome components are and how you can update them, let us see the list of different components and what they do.
1. MEI Preload
MEI Preload is the Media engagement bundle, which has to do with media playback on your Chrome. The component basically is used to preload content from websites for users. If your Chrome is unable to preload media, update the MEI Preload component and check again.
2. Legacy TLS Deprecation Configuration
This component mainly deals with the TLS security protocol that governs internet connectivity on Chrome. All major browsers including Safari, Edge, and Firefox have deprecated the old TLS versions i.e. 1.0 and 1.1. Similarly, Google is also on its way to deprecate the legacy TLS protocols in support of the new 1.3 version. However, for the time being, this component supports the legacy TLS protocols but gives a “not secure” warning if the user visits a website having legacy TLS protocols. So if you are a website administrator, it’s recommended to move your site to TLS 1.3.
3. Subresource Filter Rules
Subresource Filter Rules is one of the most important components of Chrome. You can say that it’s the bedrock on which Chrome rests its legs. Here is why, the adblocker that you use, takes advantage of Subresource Filter Rules to block websites, which don’t follow the Better Ads Standard. Secondly, Google updates this filter and uses it to block websites that have phishing behavior.
4. Crowd Deny
Crowd Deny is Chrome’s unique component, which deals with website permissions. For example, if you are visiting a website, Chrome can block permissions like cookies storage, notifications, sound, and more based on the site’s reputation data. And if the reputation data of the site is not good then Chrome kicks in Crowd Deny component to revoke all the permissions. However, for now, it only happens on HTTPS websites.
5. File Type Policies
This component deals with Google Chrome’s file handling policies.
6. Origin Trials
Like PNaCl, Origin Trials is another Chrome component that allows developers to test and experiment with Google Chrome’s web platform without bricking the browser.
7. Certificate Error Assistant
Certificate Error Assistant is a component that helps you while generating signed SSL certificates in case you get any error due to mismatching. If you are signing your website or app using a third-party keychain, in that case too, Chrome can help you resolve issues. Apart from that, you can issue SSL certificates from Chrome’s self-signed certificate authority.
8. CRLSet
CRL stands for Certificate Revocation List. So what this component does is, it maintains a list of websites with bad certificates so that users can be protected from harmful websites. Google continuously updates the revocation list of all expired security certificates and those certificates which are no longer deemed trusted by their issuer. Simply put, the CRLSet component helps you stay away from malicious websites.
9. Safety Tips
Safety Tips is more or less self-explanatory, but let me explain a bit. It deals with safety precautions while using Google Chrome on the internet, alerts the users with tips to “go back” from visiting a phishing website, and more. Other than that, Safety Tips also comes in hand when you are visiting a spoofed website i.e. when the domain is identical to another popular website, but it’s actually fake. So to sum up, the Safety Tips component should always be up to date so that you remain protected on the internet while using Chrome.
10. OnDeviceHeadSuggest
OnDeviceHeadSuggest is a new addition to Chrome Components and we are not sure about its exact objective. However, according to the Chromium Gerrit, it has to do with the Omnibox suggestion box as it uses the OmniboxOnDeviceHeadProvider Chrome Flag. Anyway, the OnDeviceHeadSuggest component is at its infancy stage and Chrome engineers are deploying it to study how Chrome can generate better suggestions in the Omnibox from personalized queries.
11. cros-termina
cros-termina is again a new Chrome component, but it’s only for Chrome OS users. In case you don’t know, Chrome OS has got Linux support (and it works really well!) and its Terminal has been named termina in Chromium’s Gerrit. On the other hand, Chrome OS’ default Terminal is named as Crosh. So basically, this component allows you to interact with Linux’s Terminal through Chrome OS’ native command line. If you face any problem with Linux on your Chromebook then try to update this component.
12. Federated Learning of Cohorts
Federated Learning of Cohorts, or FLoC, is Google’s way of killing the web cookie with a new technology to serve targeted ads at web users. It is supposed to respect user privacy by grouping many anonymous users or cohorts with similar interests and show them similar ads. Now, this is in contrast to the practice of targeting each user separately, which creates a privacy concern. According to the whitepaper on GitHub, Google’s FLoC will only log cohorts with sync data for users who do not block third-party cookies and have ‘ad personalization’ enabled in Chrome settings. You can learn everything you need to know about Google’s new FLoC tracking system through our detailed explainer. We discuss its positives, negatives, and why you should block it for privacy reasons.
13. Autofill States Data
Google Chrome uses this component to save autocomplete text.
14. Third Party Module List
The third-party module list handles HTTP/HTTPS requests written by any third party. If Chrome is having a problem dealing with HTTP or HTTPS requests, you might want to try and update this component.
15. Software Reporter Tool
This Chrome component tracks and reports software problems, including potentially dangerous ads and popups.
16. PNaCL
PNaCL (Portable Native Client) is a developer tool that enables devs to run experimental code in a sandbox environment, thereby combining the portability of existing web technologies with the performance and security benefits of Native Client (NaCL).
17. Chrome Improved Recovery
This component tracks Chrome update issues and is used to repair the installation if needed.
18. Hyphenation
This will allow long words to break, or hyphenate, so as to maintain continuity while being displayed in a narrow-width container.
19. Widevine Content Decryption Module
Also known as widevinecdm, this component helps play DRM-protected content from streaming services, such as Netflix, etc.
20. Zxcvbn Data Dictionaries
This creates and registers the zxcvbn data component, which Chrome uses to estimate password strength and check for compromised passwords.
Chrome Components Meaning and Usage
I hope that this article helped you gain insight into Google Chrome components and how you can use them to debug common Chrome problems. Do let us know if you have any information on other components by writing in the comments section below.