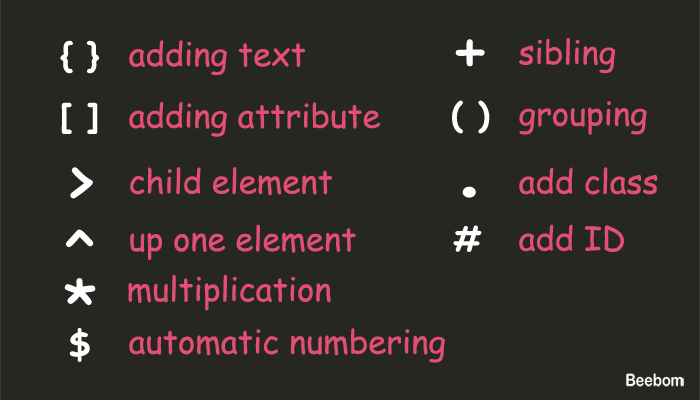
Emmet offers good support for text editor or IDE (Integrated Development Environment) such as Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Brackets, Notepad++, PHPStorm and many more. It also support online editing tool like JSFiddle, JSBin, CodePen, IceCoder and Codio. The way of Emmet works is by typing your tab keyboard key when done writing syntax. The following are most common Emmet symbols that you can used. To see them in action, please continue reading.
Emmet – HTML Best Tricks
You’ll be amazed when writing HTML with Emmet like I did. As stated earlier, Emmet is able to abbreviate a simple HTML to very complex one. And they are written only on a single line of code. By default, if you abbreviate unknown tag name, Emmet will automatically write the tag you write. See animation below to easily understand it.
1. Nesting
To nest some elements you just need to add larger sign > after each tags you want to used. For instance, when I want to have a header with nav, div, ul and li inside I just need to type header>nav>div>ul>li and the hit tab key.
2. Sibling
If you don’t want to nest your elements, you can simply use a plus + sign followed by tags you want to add. Example, the header+section+article+footer will give a different place for header, section, article and footer.
3. Climb Up
When you are inside a child element and want to have another element outside that child, you can easily climb up one element with ^ sign. If you type it twice, then you’ll climb double element and so on. For example, if you type header>div>h1>nav you’ll have the nav element still inside the h1. To get it out, just replace the last > sign with ^.
4. Add Class
Emmet is also able to include your prefered class name within the tag. The sign you’ll use is the same like class selector in CSS that is a dot . sign. For example, if I want to have a div with .container class, h1 with .title and nav with .fixed, then I just have to write div.container>header>h1.title+nav.fixed.
If you want to have more than one class inside, then type your additional class after the first class along with the dot . sign. Example: div.container.center will produce
.5. Add ID
Besides class, you can also add an ID inside your tag with # sign. The usage is the same like adding class but you may not type double ID inside. If you try to do so, Emmet will only read the last ID you type.
6. Add Text
Emmet is not just that simple as just abbreviate some tags, you can even add line of text inside. To add some text, you just have to wrap the text with curly bracket {} sign. You don’t need to add a larger > sign as the text will automatically be added inside the tag.
7. Add Attribute
If you want to add another attribute apart from class and id, just place attribute you want to add inside bracket [] sign. For instance, I want to have an image which has logo.png source with logo alt, so I just type img[src=“logo.png” alt=“logo”].
8. Grouping
When you want to have an element with multiple nested inside, then grouping them with () sign will help you achieve this easily. Example, I want to have a container that has header with h1 and nav inside and another section outside the header, I will simply write: .container>(header>h1+nav.fixed)+(section>.content+.sidebar).
9. Multiplication
This feature may become one of your favourite from Emmet. As with multiplication, we can multiply any element as much as we want. To use it simply add a star * sign after element you want to multiply and add the number of the element. For instance, I want to write five li item inside ul, then the right syntax is ul>li*5.
10. Automatic Numbering
Automatic numbering will help you easily write different name with increasing number. The right syntax for this feature is a dollar $ sign. Auto numbering is best used with multiplication. Example, I want to add my previous li item with a class from item1 to item5. So, I just have to add additional class name with dollar sign: ul>li.item$*5.
11. Lorem
If you used to write some dummy text by opening lipsum generator like lipsum.com, with Emmet you don’t need to do it anymore. Emmet also support dummy text generator with lorem or lipsum syntax. You can also specify how long your text will become. For instance, I want to have some text with 10 word long, then I will type lorem10.
12. Auto Document
When you are starting a new project, instead of writing the html structure manually or copy pasting from other resources, Emmet can do it for you better. All you need to do is typing an exclamatory ! sign, hit tab and the magic happen. That will generate a HTML5 document structure for you, if you want to use a HTML4 instead, then just type html:4t.
13. Link
If you have a favicon, rss or external CSS file you want to add to your document, you can use link tricks to write them faster. To include a favicon, type link:favicon then it will generate you a favicon link with default favicon.ico file name inside. And for css, link:css will generate you a CSS link with default style.css style name inside. And RSS will be rss.xml as the default name.
You can combine them with plus + sign to generate a faster resources.
14. Anchor
By default, when you type a tag then hit tab, you will get a complete a tag with href attribute inside. But you can add a http:// value if you combine it with link for instance a:link. And if you want to have a mail link instead, then use a:mail.
15. Smart Skipping
The last HTML tricks I will give you is the smart skipping feature. Basically, you don’t have write the tag name when you want to have class or id inside it. This apply only on some certain condition. First, if you want to have a div with ID or class inside, you don’t need to write the tag name, just directly write id or class symbol along with its name.
Second, when you are inside a ul tag, you skip writing the li tag if it has a class or id.
And the last is applied within table tag. You can skip writing tr and td tag if they have class or id and Emmet will automatically add them for you.
Emmet – Best CSS Tricks
After you learn some of HTML tricks, now it’s time for the CSS. Some of common symbol shown in the top image will not work with CSS. They are larger > and climb up ^ symbols. If you use them, they will produce just like plus + symbol. So, let’s get going.
1. Width & Height
Defining width and height with Emmet is very easy. You just have to write the first word of them followed by the size you want to add. By default, if you don’t specify the units, Emmet will generate them with px unit. The available unit symbol is percent % and em.
2. Text
There are some easy to use text property symbol and will be generated with default value. ta will generate text-align with left value, td will be text-decoration with none value and tt will become text-transform with uppercase value.
3. Background
To add background, simply use bg abbreviation. You can combine it with bgi to get background-image, bgc for background-color and bgr for background-repeat. You can also write bg+ to get a full list of background property.
4. Font Face
The plus sign isn’t just applicable for background. For @font-face, you can simply write @f+ for a complete list of @font-face property. If you type @f without plus sign, then you’ll get a basic @font-face only.
5. Miscellaneous
Other great tricks are you can abbreviate writing animation with anim text. If you add a minus - sign, you’ll get animation property with full value. There is also @kf text that will produce full list of @keyframe.
SEE ALSO: Top 15 Free PHP Frameworks for 2015
Conclusion
Emmet is a very huge time-saving tool to streamline your development process. If you just know Emmet, it’s not too late to try it now. Those tricks are just some of Emmet features. There are ton of other symbol and syntax in Emmet, especially for CSS. Just head over to Emmet docs or cheat sheet to further your reading.