Making a parallax scrolling site is often tedious because it requires in-depth knowledge of CSS, Javascript and good web design to pull off. Here is a list of the Best Parallax Scrolling Plugins which not only make it easier for you to create parallax scrolling sites, but also have a well-endowed parallax effects library so that it becomes easier and faster for you to develop a good looking web page. DISCLAIMER: Before starting off, note that to use these plugins some knowledge of web technologies(HTML/CSS/Javascript) is required. Most of the listed plugins utilize jquery, so knowledge of Jquery might also be needed.
Parallax Scrolling Plugins
1. ScrollMagic
ScrollMagic is one of the most popular and feature-rich jquery plugins out there. It isa javascript library lets you create seemingly magical scroll effects. Using ScrollMagic you can animate based on your scroll position. This means you can fix, move or animate HTML elements as you scroll, for whatever duration you want, and also easily add parallax effects to your website. It is highly customizable and is also lightweight (6kb when gzipped). Among other parallax scroll plugins, Scroll Magic has the best documentation and external resources. It is perfectly compatible with mobile too. ScrollMagic has lots of examples listed. Check them out for inspiration and guidance on using this library. About: Homepage: http://janpaepke.github.io/ScrollMagic/ Created by: Jan Paepke Installation:
- CDN: 2. [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/janpaepke/ScrollMagic”]
2. skrollr
skrollr is a lightweight pure Javascript and CSS library, with no jQuery involved. It is basically the ‘Scroll Magic simplified for CSS’. To use skrollr, you need not know Javascript or any jQuery. Just HTML and CSS is enough. skrollr uses data attributes to animate any HTML element you want. One of the main disadvantages of skrollr is that animations only work while the page is being scrolled. Otherwise all effects are put on hold. skrollr lets you animate all CSS properties of your HTML elements. About: Homepage: http://prinzhorn.github.io/skrollr/ Created by: Prinzhorn Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/Prinzhorn/skrollr”]
3. pagePiling.js
Page Piling is a jQuery plugin that lets you create your website into different sections which pile on top of each other. Upon scrolling, or by accessing the URL, each section gets revealed in a neat sliding animation. pagePiling.js is compatible with all platforms – desktop, tablet and mobile – and works with most browsers. It degrades gracefully on older browsers which do not support its animations (like IE 7). To use the plugin, you need to include a CSS and a Javascript file inside your HTML. pagePiling.js is initialized by (document).ready function: $(document).ready(function() { $(’#pagepiling’).pagepiling(); }); For more advanced initializations, go through the README.md. About: Homepage: http://alvarotrigo.com/pagePiling/ Created by: alvarotrigo Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/alvarotrigo/pagePiling.js”]
4. Alton
Alton is a jQuery ‘scroll-jacking to us’ plugin. Scroll jacking means that your browser’s native scroll is disabled in favor of targeted scrolling which when initiated (by your mouse wheel or touchpad) takes you to the next vertical point on the screen, or the top of the next container. Alton allows three separate kinds functionality, called ‘Hero’, ‘Bookend’ and ‘Standard’. Standard allows you to use full page scrolling, with each section of 100% height. A scroll brings forth the next the section or the previous section. Bookend lets you create a bookend-kind experience while Hero allows you to scroll jack only the ‘Hero’ section, with the rest of the page having (reenabled) native scrolling. About: Homepage: http://paper-leaf.com/alton-jquery-scroll-jacking-plugin/ Created by: paper-leaf Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/paper-leaf/alton/”]
5. Stellar.js
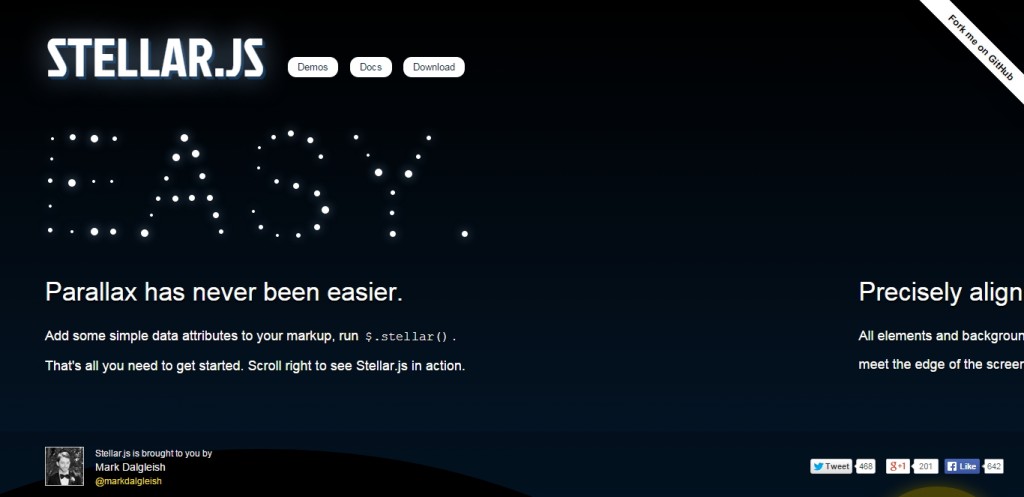
Stellar is a jQuery plugin through which you can easily add parallax scrolling effects. To run, first you must run the $.stellar() function. Animation settings for individual elements can be configured using data attributes on that element. Stellar even lets you have parallax backgrounds, which are backgrounds that reposition on scroll. One of Stellar.js’ most useful features is offsets. All elements will return to their original positioning when their offset parent meets the edge of the screen—plus or minus your own optional offset. This allows you to create intricate parallax patterns very easily. (Stellar Documentation) About: Homepage: http://markdalgleish.com/projects/stellar.js/ Created by: Mark Dalgeish Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/markdalgleish/stellar.js”]
6. multiScroll.js
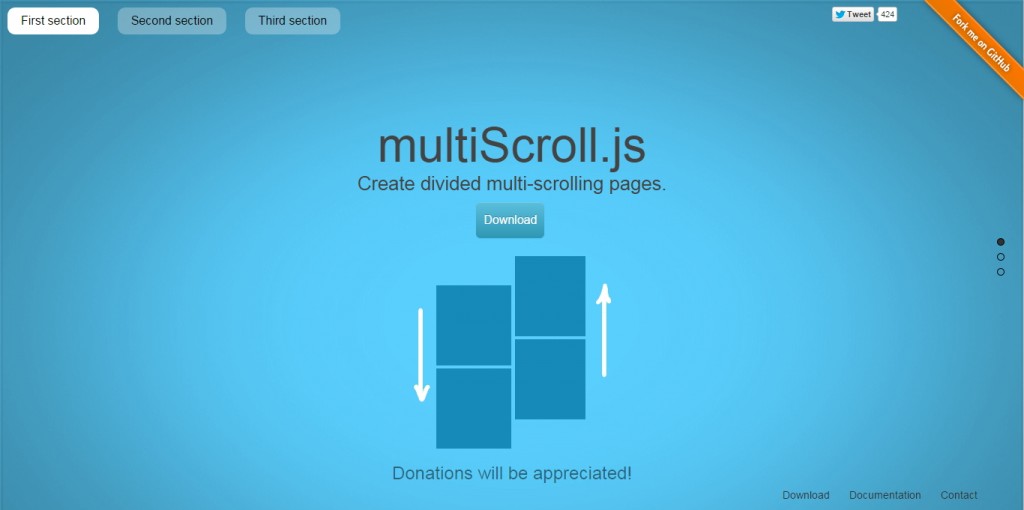
This plugin is created by the same developer (alvarotrigo) who made the pagePiling.js plugin. What multi scroll basically does is, it lets you create an effect where the each page section loads in two divided parts which slide into place as the page loads. Check out the homepage to see what this looks like on your browser. multiScroll.js lets you set the scrolling speed, easing, keyboard scrolling option, and many more properties so that you can customize the effect to exactly how you need it to be. About: Homepage: http://alvarotrigo.com/multiScroll/ Created by: alvarotrigo Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/alvarotrigo/multiscroll.js”]
7. ScrollMe
ScrollMe is a plugin for adding simple parallax scroll effects to your page. It can scale, rotate, translate and change the opacity of elements on the page, as you scroll down. ScrollMe requires no Javascript, and only CSS knowledge is enough. By adding the class “animateme” and a the required data attributes, you can animate any HTML element. ScrollMe is best used for adding CSS effects. It is lightweight and all animations are smooth, as long as you use them in moderation. About: Homepage: http://scrollme.nckprsn.com/ Created by: Nick Pearson Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/nckprsn/scrollme”]
8. Parallax Scroll
Parallax Scroll is an easy to use jQuery plugin which lets you create the parallax image scroll effect found on sites like Spotify. It is quite simple to use – just specify the required CSS classes for the image holders. Rather than using tags, to use this plugin you must use elements which have a background image specified( by using the
background-image CSS property. You can make the elements responsive using CSS @media queries.
About:
Homepage: http://parallax-scroll.aenism.com/
Created by: Aen
Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/aentan/Parallax-Scroll”]
9. Jarallax
Jarallax is a CSS and Javascript library that specializes in parallax scrolling effects. Jarallax is configured using Javascript (No jQuery, just pure vanilla JS). It supports smoothed scrolling features, easing, and parallax animation. Jarallax is supported by most browsers, across platforms. The Jarallax web site has excellent documentation on how to customize Jarallax for your needs. Jarallax also has video tutorials showing how to setup Jarallax for your website and how to get started. About: Homepage: http://www.jarallax.com/ Created by: Jarallax Installation: [vc_button title=”Download from the Jarallax website” target=”_blank” color=”default” size=”size_small” href=”http://www.jarallax.com/?page=download”]
10. Superscrollorama
Superscrollorama is a jQuery based plugin that supports scroll animations. It is powered by TweenMax and the Greensock Tweening Engine, which increases animation performance, and smoothness. Superscrollorama animations are called via jQuery, and you can use most TweenMax.js functions as well. Unfortunately, these animations are not fully supported by mobile devices (because touch screen devices handle scrolling in a different way). However using the setScrollContainerOffset method, Superscrollorama effects can be accessed on mobile devices. Here is the code for doing this: .setScrollContainerOffset(x, y) (x: the x offset of the scrollcontainer, y: the x offset of the scrollcontainer) About: Homepage: http://johnpolacek.github.io/superscrollorama/ Created by: johnpolacek Installation: [vc_button title=”Download from Github” target=”_blank” color=”default” size=”size_small” href=”https://github.com/johnpolacek/superscrollorama”] SEE ALSO: 10 Best Static Site Generators